ドーナツチャートの作り方 (How to make KPI donut charts)
2015/08/27 10:41 Shingo 0 Comments
Tableauでは、円グラフは推奨していませんが、ドーナツチャートは使い方によっては価値があるとされています。
例えば、目標値までの進捗を表す場合です。
1つのスライスが現状の値、もう1つのスライスが目標値までの残りの値を表すとき、ドーナッツチャートを効果的に使えます。
Superstoreのデータを使って、次のドーナッツチャートの作り方をご紹介します。
Step1
まず、2つにスライスされた円グラフを作成します。左側が目標値までの残売上、右側が売上となるように配置します。
マークのチャートタイプ:円グラフ
フィルター:メジャーネーム(Sales Targetと売上のみ選択)
色:メジャーネーム
角度:メジャーバリュー
Step2
縦軸に目盛りをふるために、レコード数の平均を行に配置。
さらに、もう1つ同じくレコード数の平均で二重軸にする。
さらに、軸の同期(右側の軸を右クリック)を設定する。
行:平均(レコード数)、平均(レコード数)
Step3
軸の編集(左側の軸を右クリックまたはダブルクリック)で、ゼロを含めるのチェックを外す。
Step4
・軸の名前を消し、目盛りを消す
軸の編集→全般タブでタイトルを消し、目盛りタブで主要目盛りをなしにする。
左右の両方の軸で行う。
・ゼロラインを外す
軸を右クリックして書式設定→線(ペンのマーク)を選択→ゼロ行をなしにする。
・上下左右の線を消す
右クリックして書式設定→枠線(田のマーク)を選択→行の境界線と列の境界線をなしにする。
右側の円グラフを編集する。
角度:外す。
色:外してから白にする。
サイズ:小さくする。
Step6
カテゴリーごとに見る。製品カテゴリー名で分け、製品カテゴリ名を表示させる。
さらに、ヘッダーを非表示にする。
列:製品カテゴリー
ラベル:製品カテゴリー
完成。
少しトリッキーな操作が必要なので、適宜実現方法を確認しながら作成してみてください。
ダウンロードはこちら!
これは、以下の記事を参考にしています。
http://vizwiz.blogspot.jp/2014/12/donutcharts.html
Nanae
[YouTube]データビジュアル化ツール Tableau 9.0 のご紹介
2015/08/20 13:33 Shingo 0 Comments
日本時間4月7日正午に、待望のTableau 9.0が公開されました。
Tableau 9.0の開発のテーマは「Smart Meets Fast」。
つまり「ソフトウェアの操作に、皆さまの考えるプロセスを邪魔させない」ことを目標に開発を行いました。
皆さまの期待に応える仕上がりになっておりますので、ぜひ使ってみてください。
9.0の概要をお伝えしているご紹介ビデオをご覧ください。
データビジュアル化ツール Tableau 9.0 のご紹介
Tableau 9.0 ダウンロード
http://www.tableau.com/ja-jp/products/desktop/download
複数ディメンションで色づけ (Use Multiple Dimension for Color)
2015/08/19 13:41 Shingo 0 Comments
Kaoriです。
記念すべき初めての投稿ということで何を書くか悩んだのですが、
Nanaeさんにディメンションとメジャーで色づけする技を紹介してもらったので、
ちょっと似た感じで複数のディメンションを使って色づけする技をご紹介したいと思います!
実は色は複数項目の組み合わせで色分けできるのです・・・・
階層構造を利用して色に意味合いを持たせるときなどにとっても重宝しますのでぜひ活用してみてください。
完成イメージはこんな感じ。
作り方はとっても簡単!
今回は棒グラフに適用してみたいと思います。
まずは地域をマークの「色」に持っていきます。
おなじみの積み上げ棒グラフができました。
どの製品がどの地域で売れているのか一目瞭然!次に都道府県も一緒に使って色塗りをしてみたいと思います。
まずは都道府県を「詳細」にドラッグアンドドロップします。
!Point!
詳細に入れると、マークの中にあるけれど、色もサイズもラベルもない白い状態で入ります。
このとき、Tableauでは都道府県のデータを参照している状態になっています。
ビューの上では見えませんがツールヒントやリファレンスラインで使用できる状態になっています。
!NG!
色にドラッグアンドドロップすると地域に上書きされてしまうので注意しましょう。
詳細にドラッグアンドドロップしてくださいね。
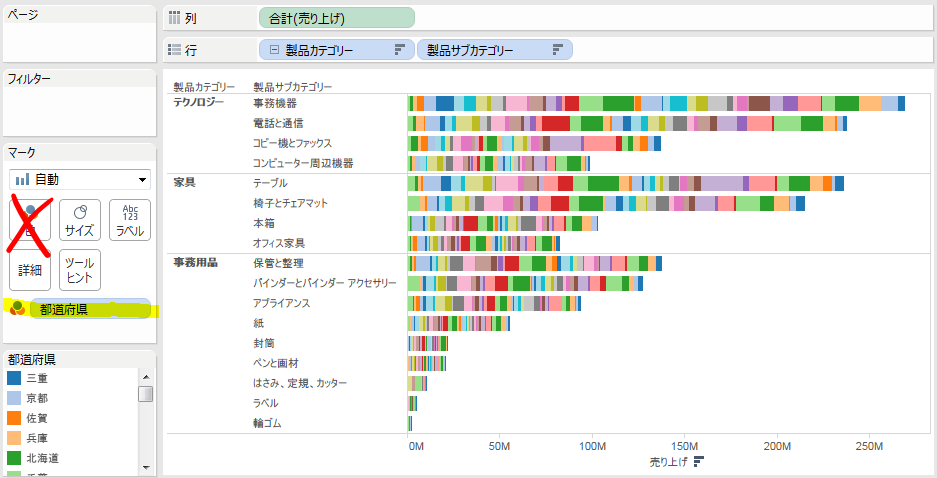
以下の図の通り、単に都道府県で色塗りすると項目が多すぎて
なんだか統一感がなく、ぐちゃぐちゃして見えます。。。
次に都道府県のピルの左脇の白いところにカーソルを合わせると
▼が出てきますのでそこをクリックして、色のアイコンを選びます。
(ちなみに色とかに設定してあるものもクリックしてサイズやラベルに変更することができますよ!)
これで完成です!
こうすると地域でまず色を塗ったあと、
その中の都道府県で色分けされるので色に統一感が出てすっきりしますよね!
今回は地域と都道府県の親子関係を利用して、
都道府県ごとに色を塗るけど色の種類は地域ごとで統一し、
その中の都道府県を明度で表すという形にしてみました。
冒頭の地図を使っているダッシュボードと合わせるとよりわかりやすいかと思います。
地域ごとに色が統一されています。
この手順は親子関係でないもので使ってもOKですが、デフォルトの配色の仕方からすると親子関係のものの方が向いてるとは思います。
(もちろん自分でひとつひとつ設定することもできますよ!)
あと、3つ以上のディメンションで色塗りも可能ですが・・・
あんまりたくさんの色で塗ると、途中の単なる都道府県の積み上げ棒グラフのように
見えづらくなってきますし、意味も分かりづらくなってしまうので注意が必要です。
サンプルワークブックはこちらからどうぞ!
複数ディメンションでの塗り分け、いかがでしたでしょうか?
ぜひ試してみてください!
Kaori
ディメンションとメジャーで色づけ (Create A Dual Color Axis In Tableau)
2015/08/14 11:23 Shingo 0 Comments
色分けしたいディメンションとメジャーの組み合わせが複数あるとき、Tableauで表現するのは工夫です。。。
そこで、ディメンションのメンバーで分けた上で、メジャーで色をつける方法をお伝えします。
ポイント:二重軸の機能を利用して、上に重ねるグラフの色の透明度を下げることで実現します。
9.0以降に製品に同梱されている"サンプル - ストア"の注文シートを使用した、次の棒グラフの作り方です。
完成イメージ
Step1
ベースとなる棒グラフを作成。
列:合計(売上)
行:カテゴリ、サブカテゴリ
色:カテゴリ
列にもう1つ合計(売上)を配置して、同じチャートをもう1つ作成。
Step3
2つ目のチャートの色を、カテゴリから合計(売上)に変えて、色は灰色のパレットを選択。
Step4
灰色の方の棒グラフの透明度を下げる。
ここで、透明度を下げすぎると差が濃淡の差がわからなくなりますし、上げすぎると全体的に黒い色になってしまうので、微調整してみてください。
Step5
2つ目の棒グラフを二重軸にする。(2つ目の棒グラフの軸を右クリックまたは、2つ目の合計(売上)を右クリックして、二重軸を選択)
完成!
このように難しい操作は必要ないので、ぜひ使ってみてください!
ダウンロードはこちらから!
これは、下記URLの記事を参考にしています。
https://www.interworks.com/blog/wjones/2013/09/18/create-dual-color-axis-tableau
Nanae
Tableau用語集(Tableau Glossary)
2015/08/01 19:57 Shingo 0 Comments
どんな事柄でも馴染んでくるとついついそのジャンルの専門用語をあたかもみんなが知っている言葉のように使ってしまいがちです・・・
というわけで、ついついTableau用語で書いてしまってこれナニ?となってしまったときのために、簡単な用語集を作ってみました。
きいたことない単語だな?と思ったらぜひこちらを見ていただけたら嬉しいです!
さて、いろいろ書こうと思ったら膨大になりすぎて詰んだので、まだ途中なんですけどアップしちゃいます・・・←
下の方ほとんどComing Soonなのですが、ちまちま書き進めていきたいと思います。
早く書いてほしい題材があったらぜひコメントしてくださいね!
【Viz(ビズ)】
Tableauでビジュアライズした画面そのものを私たちはVizと呼んでいます。
【ピル】
Tableauの編集画面の上にのっかっている項目。青や緑の項目名です。薬の形に似ているのでピルと呼んでいます。角丸四角でかわいいでしょ? ぜひこのピルたちとお友達になってください。
ちなみに二重軸にすると合体してふたつでひとつになります。
【ディメンション/メジャー】
ディメンション:集計対象の数字を切っていく軸になるものです。いつ?どこで?だれが?なにを?といった単位のディメンションで数字を切っていくことで、データからインサイトを得ていきます。例を挙げると日付、商品名、顧客などの項目です。Tableauではデータウィンドウの上側にディメンションの箱があります。
メジャー:集計対象の数字の項目。金額や個数など、ディメンションで集計される対象の数値項目です。
【ライブ/抽出】
ライブ:データに直接つなぎます。そのため、対象のデータの最新の情報を取得することができます。常にデータを見に行くため、表示速度がデータの種類に依存します(早いデータベースを使っていれば早いし、遅いデータベースを使っていれば遅いです)。
抽出:抽出時点のデータをコピーして圧縮した別のファイルを作ります。抽出の更新をするまで、最新のデータは取得されませんが、その代わり圧縮してTableauで扱いやすい形に変更しますので、重たいデータをある程度高速に扱うことができます。
【連続/不連続】
連続の場合は数値や時系列などをつながった流れの値として扱い、不連続の場合は分断して扱う。
詳細はこちらで解説しています。
連続と不連続(Continuous and Discrete)
【集計/非集計】
データをディメンションで切った一塊(集計)して見るか、1レコード単位(非集計)で見るかという違いです。
詳細はこちらで解説しています。
集計と非集計を理解する(Understanding Aggregate and Non-Aggregate)
【メジャーネーム/メジャーバリュー】
メジャーを制御するTableauの特別な値です。
メジャーネーム:データウィンドウでメジャーとして定義されている項目すべての「項目名」
メジャーバリュー:データウィンドウでメジャーとして定義されている項目すべての「値」
詳細はこちらで解説しています。
メジャーネームとメジャーバリューの神秘(Mystery of Measure Name & Measure Value)
-- Coming Soon --
【階層】
【グループ】
【セット】
【アクション】
【インスタントアナリティクス(インスタント分析)】
【アナリティクスペイン】
【リファレンスライン】
【ビン】
【表/ペイン/セル】
【表計算(Table Calc)】
【LOD(詳細レベル・Level of Detail)】
【シート/ダッシュボード/ストーリー】
【ビュー/ワークブック/プロジェクト】
登録:
投稿 (Atom)
Who Are We?
Tableau JapanのSEがお送りするTableau Tipsブログ。面白い技を発見したらご紹介していきます。日本のTableauファンのみなさんにお役に立てるようがんばります!
Labels
Popular Posts
-
 傾向線②:その傾向線、本当に使って大丈夫??
傾向線②:その傾向線、本当に使って大丈夫??
-
 傾向線①:Tableauの傾向線はとっても便利!
傾向線①:Tableauの傾向線はとっても便利!
-
集計と非集計を理解する(Understanding Aggregate and Non-Aggregate)
-
ディメンションのラベルを上部に表示
-
管理ビュー for User Engagement
-
 ジッターチャートの作り方(重なりのあるマークをずらして表示)
ジッターチャートの作り方(重なりのあるマークをずらして表示)
-
Tableau Prep Conductor を使って見よう!
-
Tableau Prepで半角カナを全角カナに変換(Pythonを利用)
-
 Excel 向けの Tableau アドイン (Tableau Add-In in Excel)
Excel 向けの Tableau アドイン (Tableau Add-In in Excel)
-
 クラスター分析をやってみよう! ~アルコール消費量から都道府県をグルーピングする~
クラスター分析をやってみよう! ~アルコール消費量から都道府県をグルーピングする~
Powered by Blogger.





























0 コメント: